 HighChart 그래프에서 로컬 시간대 설정~
HighChart 그래프에서 로컬 시간대 설정~
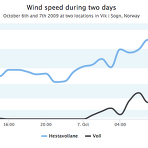
지난번 하이차트(HighChart)의 설치와 활용에 대해서는 정리를 했었다. 최근 그래프를 보여주는데 하이차트를 많이 사용하고 있는 듯해서 한가지 팁을 더 올려보려고 한다. 하이차트 시간대 설정 하이차트는 글로벌로 만들어졌기 때문에 x축이나 y축에 시간 정보를 적용하면 UTC +0로 보여주게 된다. 처음에는 시간이 잘못 들어갔는지 여기저기 체크해 봤었는데결론은 하이차트 그래프에서 UTC +0인 협정 세계시가 아닌 로컬 시간대로 보여주는 설정이 필요했던 것이었다. 하이차트에서 시간대를 UTC +0를 사용하지 않도록 하려면, 그래프 개별적으로 설정하는 것이 아니라 전체적으로 지정해 줘야 한다. 간단하게 자바스크립트에서 다음과 같이 옵션을 지정해 주면 된다. Highcharts.setOptions({ glob..
프로그래밍/Web
2015. 6. 25. 14:07
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 맥
- 하둡
- fingra.ph
- 마케팅
- 아이폰
- 자바
- 구글
- 자바스크립트
- 통계
- 프로젝트
- 빅데이터
- 디자인
- 클라우드
- 모바일
- 세미나
- 웹
- 안드로이드
- 책
- java
- r
- Hadoop
- 분석
- HTML
- mysql
- SCORM
- 도서
- 애플
- XML
- ms
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
