 자바 객체로 구성된 리스트 정렬하기
자바 객체로 구성된 리스트 정렬하기
자바에서 리스트의 정렬은 Collections.sort() 메소드를 이용해서 쉽게 수행할 수 있다. 리스트의 값이 기본 타입일 경우에는 바로 Collection.sort(list)를 적용하면 된다. 만약 리스트의 값의 자체적으로 만든 객체(Object)일 경우, 어떻게 처리해야 할까? 우선 Comparator 인터페이스를 구현해서 내부에 compare 메소드로 정렬할 방식을 정한다. 그리고 Collection.sort를 호출할 때 Comparator 인터페이스를 구현한 클래스의 객체를 전달하면 된다. 예제를 통해서 살펴보도록 하자~ 먼저 name과 volume의 멤버 변수를 가진 MiniVo 객체를 다음과 같이 만든다. package kr.co.acronym.mini; public class MiniVo..
 R 데이터셋 처리 함수들에 대한 간단한 정리~
R 데이터셋 처리 함수들에 대한 간단한 정리~
R을 활용하면 다양한 데이터셋을 data.frame으로 읽어서 많은 작업을 할 수 있다. 어떤 작업들이 가능한지 R에서 데이터셋을 처리하는 함수를 중심으로 살펴보기로 하자. Motor Trend Car Load Test 예제로 사용할 데이터셋은 R에 내장되어 있는 mtcars이다. 이 데이터는 1974년 Motor Trend US magazine에서 추출한 것으로 1973년, 1974년 모델의 32개 자동차들의 디자인과 성능을 비교한 것이다. help 명령어로 데이터 포맷 등을 먼저 살펴보기 바란다. > help(mtcars) 데이터셋의 정보 확인 먼저 mtcars 데이터를 가져와 보자. 데이터셋을 가져오기 위해서 간략하게 data() 함수를 호출하면 된다. > data(mtcars) 32개의 자동차의 ..
 OpenCV를 활용한 이미지 유사도 비교 방법~
OpenCV를 활용한 이미지 유사도 비교 방법~
OpenCV는 인텔이 개발한 오픈소스 컴퓨터비전 C 라이브러리이다. 실시간 이미지 프로세싱을 위한 라이브러리로 윈도우, 리눅스 등 여러 플랫폼에서 활용할 수 있다. 원래 C 언어로 되어 있지만 최근에는 Java 언어로도 적용할 수 있고, 안드로이드 및 아이폰과 같은 모바일 환경도 지원한다. 다양한 이미지 프로세싱 알고리즘을 지원하기 때문에 처음에는 두 이미지가 동일한지 비교하는 메소드 같은 것이 존재할 줄 알았다. 그러나 두 이미지의 동일성을 OpenCV로 비교하는 것은 생각보다 쉽지 않았다. 히스토그램 비교, 템플릿 매칭, 피처 매칭의 세 가지 방법이 있다고 하는데 각각의 방법으로 구현한 다음 많은 테스트를 통해 실제 어느 정도 값이 나오면 일치한다고 판단할지를 정해야 한다. 이 부분은 다음 번 글에서..
 F Measure - Precision과 Recall을 통합한 정확도 측정
F Measure - Precision과 Recall을 통합한 정확도 측정
동전을 10번 던져서 계속 앞면이 나왔다고 하면, 앞면이 나올 확률을 1이라고 할 수 있을까? 분명 동전을 던진 회수가 너무 적기 때문에 1이 아니라고 이야기할 것이다. 즉, 계속해서 반복했을 때도 동일하게 나오는지 체크하는 것이 필요하다. 그래서 일반적인 정확도(Precision) 뿐만 아니라 재현율(Recall)이 정보검색, 패턴인식, 기계학습에서 의미가 있는 것이다. 이러한 정확도와 재현율을 하나의 지표로 통합해서 정확성을 측정하는 방법들이 존재한다. F-Measure 정확성을 측정하는데 가장 많이 사용하는 F-Measure에 대해 살펴보기로 하자. F-Measure는 Precision과 Recall의 트레이드오프를 잘 통합하여 정확성을 한번에 나타내는 지표라 할 수 있다. 보통 가중치를 가진 조화..
 정확도와 재현율 (Precision and Recall)에 대하여~
정확도와 재현율 (Precision and Recall)에 대하여~
정보검색이나 패턴인식에서 정확도(Precision)과 재현율(Recall)이라는 용어를 자주 사용한다. 기계학습에서도 정확도와 재현율에 기반해서 예측의 정확성을 검증하기도 하므로 기본적인 개념을 살펴보도록 한다. 정보검색에서의 정확도와 재현율 만약 정보검색을 위해 100개의 문서를 색인한 "미니" 검색엔진이 있다고 가정해 보자. 여기에 "빅데이터"란 키워드로 검색을 했는데, 검색 결과로 20개의 문서가 나왔다. 20개의 문서 중 16개의 문서가 실제로 "빅데이터"와 관련된 문서였고, 전체 100개의 문서 중 "빅데이터"와 관련된 문서는 총 32개라고 하자. 이 경우, 정확도(precision)와 재현율(recall)은 어떻게 될까? 정확도는 검색 결과로 가져온 문서 중 실제 관련된 문서의 비율로 나타낸다..
 nohup 명령어 활용하기
nohup 명령어 활용하기
터미널로 접속해서 명령어를 실행한 후, 해당 터미널을 종료해도 계속 명령어가 실행되도록 유지하고 싶을 때 nohup 명령어를 사용한다. 만약 mini.sh을 nohup으로 실행할 경우 다음과 같이 사용하면 된다. > nohup ./mini.sh &nohup: ignoring input and appending output to ‘nohup.out’ &는 백그라운드로 명령어를 실행하라는 것이다. 만약 &를 빼고 해서 실행했을 경우, Ctrl+Z를 눌러 백그라운드로 돌릴 수 있다. 그리고 nohup으로 실행할 경우, 화면에 출력될 내용이 기본적으로 nohup.out 파일로 리다이렉트 된다. 다음 명령어로 쉘 프로그래밍이 제대로 진행되는지 결과를 확인할 수 있다. > cat nohup.out 참고로 실행중인 ..
 JSP에서 Gson을 활용해 RecordSet을 JSON으로 변환하기~
JSP에서 Gson을 활용해 RecordSet을 JSON으로 변환하기~
PHP에서 JSON을 리턴하는 예제를 지난번에 살펴봤는데 이번에는 JSP를 활용해 보기로 한다. 스프링 프레임워크를 활용할 경우, 컨트롤러에서 @ResponseBody 어노테이션을 활용해서 바로 JSON을 리턴할 수 있다. 그러나 JSP에서 직접 DB에 접속해 데이터를 가져온 후, JSON으로 리턴할 경우도 있다. DB 구조 DB의 테이블 구조는 PHP 예제와 동일하게 이름, 나이, 중간점수, 기말점수로 구성했다. Gson으로 JSON 만들기 먼저 생각해 봐야 하는 부분은 레코드셋으로 가져온 데이터를 Gson으로 JSON 타입으로 변환하는 것이다. Gson의 toJson() 메소드를 실행하기 위해서 레코드셋으로 가져온 데이터를 List 타입으로 변경했다. List 타입에는 Key, Value 쌍으로 구성..
 구글 지메일(Gmail) 백업하기~
구글 지메일(Gmail) 백업하기~
구글 지메일(Gmail)은 기본 용량으로 1.5G를 제공한다. 메일 용량으로는 크기 때문에 아무 생각없이 몇 년 사용하다보면 1.5G를 넘기게 된다. 1년 정도 매월 1.99 달러를 결제해서 125G 용량으로 늘려서 사용해봤지만, 계속 메일 용량이 증가할 것이고 과거 메일은 한번씩 검색하는 용도 이외에는 필요하지 않아서 최근 구글에서 제공하는 백업 기능을 활용해 보기로 했다. 지메일(Gmail) 백업 의외로 지메일을 백업하는 곳을 찾는게 쉽지 않았다. 지메일로 로그인 후, 우측의 본인 사진 아이콘을 클릭하고 "내계정"으로 들어가야 한다. 내 계정에서 중간에 있는 "콘텐츠 설정"을 클릭한다. 콘텐츠 설정에 들어가서 "보관 파일 만들기" 버튼을 클릭한다. 포함할 데이터에서 다른 것을 모두 선택 취소하고 지메..
 안드로이드 프래그먼트를 활용한 탭 만들기
안드로이드 프래그먼트를 활용한 탭 만들기
모바일에서 많이 사용하는 탭 스타일을 구성할 때, 안드로이드 5.0이후 Material Tab Design을 추천하고 있다. 안드로이드에서 Material Design은 직관적이면서 일관된 UI/UX를 제공하는 것을 말한다. 다시 말해 UI/UX의 일관성을 위해 구글이 제시한 가이드가 바로 Material Design이다. 탭 UI/UX와 관련된 샘플을 살펴보니 프래그먼트를 활용하여 탭 사이를 빠르게 이동하고, 좌우로 스와이프(Swipe)하는 기능을 제공하고 있다. 안드로이도 예제인 SlidingTabsBasic과 SlidingTabsColors를 다운 받아서 살펴보면 이해할 수 있을 것이다. 안드로이드 탭 스타일 SlidingTabsBasic을 기반으로 안드로이드 탭 구성을 살펴보도록 하자. 기본적으로..
 HighChart 그래프에서 로컬 시간대 설정~
HighChart 그래프에서 로컬 시간대 설정~
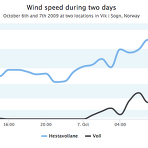
지난번 하이차트(HighChart)의 설치와 활용에 대해서는 정리를 했었다. 최근 그래프를 보여주는데 하이차트를 많이 사용하고 있는 듯해서 한가지 팁을 더 올려보려고 한다. 하이차트 시간대 설정 하이차트는 글로벌로 만들어졌기 때문에 x축이나 y축에 시간 정보를 적용하면 UTC +0로 보여주게 된다. 처음에는 시간이 잘못 들어갔는지 여기저기 체크해 봤었는데결론은 하이차트 그래프에서 UTC +0인 협정 세계시가 아닌 로컬 시간대로 보여주는 설정이 필요했던 것이었다. 하이차트에서 시간대를 UTC +0를 사용하지 않도록 하려면, 그래프 개별적으로 설정하는 것이 아니라 전체적으로 지정해 줘야 한다. 간단하게 자바스크립트에서 다음과 같이 옵션을 지정해 주면 된다. Highcharts.setOptions({ glob..
- Total
- Today
- Yesterday
- 하둡
- HTML
- SCORM
- 자바스크립트
- 도서
- 분석
- 구글
- java
- 애플
- 마케팅
- ms
- 아이폰
- 모바일
- fingra.ph
- 프로젝트
- Hadoop
- 자바
- 통계
- r
- 책
- 안드로이드
- 웹
- mysql
- 맥
- 디자인
- 클라우드
- 빅데이터
- XML
- 세미나
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
