 [웹표준 #4]테이블 태그의 활용법
[웹표준 #4]테이블 태그의 활용법
웹 표준으로 넘어가면서 테이블 태그는 구닥다리이고 더 이상 사용하지 않는 것이 좋다는 이야기를 많이합니다. 실제로 테이블로 굳이 사용하지 않아도 되는 것까지 테이블 태그를 쓰는 경우가 많았기 때문이라고 생각합니다. 하지만 테이블 구조를 가지고 있는 경우에는 태그를 쓰는 것보다 태그를 그대로 사용하는 것이 훨씬 바람직합니다. 즉, 달력, 차트, 스케줄, 통계와 같은 형식은 테이블을 쓰는 것이 좋겠지요. 그러나 테이블 태그를 사용할 때는 좀 더 명확하게 하는 것이 필요합니다. 오늘은 태그에 대해서 한번 정리해 보려고 합니다. 태그의 올바른 사용 예제로 요즘 한참 인기몰이중인 프로야구의 팀 순위를 가지고 테이블을 만들어 보도록 하죠. 프로야구 팀 순위 순위 팀 승-패-무 승률 1 SK 27-21-1 0.563..
 E3에서 발표한 MS의 XBox 스마트글래스와 인터넷 익스플로러 fox XBox
E3에서 발표한 MS의 XBox 스마트글래스와 인터넷 익스플로러 fox XBox
MS에서 E3 2012 개막에 앞서 XBox의 새로운 기능들을 선보였다고 하네요. XBox에 상당히 많은 공을 들인 것 같습니다. 먼저 스마트 글래스 관련 발표내용을 보시죠. XBox에 소개된 각 서비스들을 정리하면 다음과 같습니다. XBox 스마트글래스XBox와 스마트폰/태블릿을 연동하는 것인데요. 스마트폰이나 태블릿의 화면을 XBox와 연결된 TV에 올려서 볼 수도 있구요. TV에서 영화를 보고 있을 때 스마트폰이나 태블릿에는 관련된 콘텐츠 정보를 표시해 줄 수도 있다고 합니다. 애플 TV와 아이폰/아이패드를 연동한 에어플레이와 비교해 볼 수 있을 듯 합니다. 다만 XBox 스마트글래스는 MS의 디바이스 뿐만 아니라 아이폰, 안드로이드에서도 가능하다고 하네요. 인터넷 익스플로러 for XBox일단 요..
 리눅스에서 현재 접속하고 있는 사용자 수 확인하기
리눅스에서 현재 접속하고 있는 사용자 수 확인하기
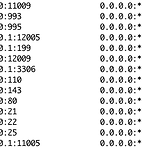
실제 접속한 사용자가 있을 때, 웹서버를 재시작하는 경우가 종종 있어서 현재 접속한 사용자가 있는지 확인하는 리눅스 명령어가 필요해 정리해 봤습니다. 결과부터 이야기 하면 명령어는 다음과 같습니다. netstat -an | grep :80 | grep ESTB | wc -l이 명령어를 alias를 적용해서 사용하면 바로 체크할 수 있습니다. 그럼 각각의 명령어를 한번 정리해보도록 하죠. netstat현재 시스템의 네트워크 상태를 알려주는 명령어 입니다. 프로토콜, Local Address, Foreign Address, 상태 등의 정보를 제공해 주는데요. 다양한 옵션으로 더 많은 정보를 볼 수도 있습니다. -a 모든 소켓 정보를 출력합니다. -n 호스트명 대신 숫자로 출력합니다. -p PID와 프로그램 ..
 jsoup을 활용해서 Java에서 HTML 파싱하는 방법 정리
jsoup을 활용해서 Java에서 HTML 파싱하는 방법 정리
모바일 개발이나 각종 사이트를 처리할 때 HTML 페이지를 가져와서 분석하는 경우가 종종 있습니다. 보통 HTML 파싱할 때 정규식을 이용해서 했었는데요. 단점이 태그와 같은 것이 중첩되어 있을 경우, 첫번째 태그까지만 찾게 되는 것이었습니다. 아무래도 정규식 자체가 문자열 매칭이기 때문에 한계가 있는 것 같구요. 결국 DOM과 같은 구조를 사용하지 않으면 안될 것 같다는 생각이 들었습니다. 예전에 Javascript에서 쓸 수 있는 HTML Parser도 한번 소개한 적이 있기는 한데요. 오늘은 Java에서 활용할 수 있는 HTML Parser인 jsoup에 대해서 이야기 해보려고 합니다. jsoup: Java HTML Parserjsoup은 실제 사용하는 HTML을 처리할 수 있는 자바 라이브러리인데..
Proxy를 이용해서 HTML 소스를 가져와야 하는 경우가 있을 때 유용할 것 같습니다. 개발 세상만사님의 스프링노트에서 가져왔습니다. 나중을 위해 소스를 옮겨 봅니다. 중간에 "아이피", "포트"는 public proxy를 검색하셔서 지정해 주면 될 것 같네요. 단, Proxy는 확실히 속도가 느린 것 같습니다. 또한 Proxy 서버를 통할 경우, HTTP 프로토콜로 주고받은 데이터가 모두 Proxy 서버에 저장되므로 주의하셔야 합니다. package gathering; import java.io.BufferedReader; import java.io.InputStreamReader; import java.net.HttpURLConnection; import java.net.InetSocketAddre..
 [웹표준 #3] 문서 제목의 마크업은 Heading을 쓰자.
[웹표준 #3] 문서 제목의 마크업은 Heading을 쓰자.
HTML에서 문서 제목 부분은 어떻게 쓸까? HTML 문서도 일반 문서처럼 제목, 소제목 들을 사용하는 경우가 많이 있습니다. 이때 여러분은 어떤 태그를 많이 사용하는지요? 아마도 대부분은 다음과 같은 형태를 많이 사용할 것 같습니다. 미니의 프로그래밍 이야기 여기에 태그는 사용하지 않는게 좋다고 하니 CSS의 style을 적용해서 폰트 크기를 키우기도 하겠죠.. 미니의 프로그래밍 이야기 원하는 크기대로 나오고 괜찮은 것 같다고 생각합니다. 그러나 이렇게 작성하면 HTML 태그의 기본 속성인 의미 전달이 안됩니다. 즉, 위 부분만 보고서 문서의 제목이라고 판단하기는 쉽지 않기 때문이죠.. (주로 누가 문서만 보고 판단을 할까요? 한번 생각해 보세요 ^^) 그래서 태그를 한번 사용해 봅니다. CSS의 cl..
리스트 태그는 언제 사용할까?제 블로그에 있는 분류 목록을 화면에 출력한다고 생각해 보죠. 가장 간단한 방법은 다음과 같이 태그를 사용하는 것입니다. Beginner XML Developer 프로젝트관리론 컴퓨터공학 프로그래밍 리뷰 미니이야기 원하는대로 리스트 형태로 출력되기는 합니다. 그러나 이런 코딩에서 문제점은 무엇일까요? 이 리스트에 스타일을 변경시킨다면 즉, 색상을 바꾸거나 글꼴이나 크기를 변경할 경우, 현재 상태에서는 각각의 라인에 태그를 적용하는 방법이나 각각 태그를 넣고 CSS의 class로 스타일을 적용하는 방법 뿐으로 보입니다. 이런 경우에 바로 리스트 태그를 사용해야 합니다. 위와 같은 경우는 순서가 중요하지 않기 때문에 태그로 감싼 태그를 사용하면 되겠죠. 그럼 리스트 태그에 대해서..
시작하면서현재 IT 프로그래밍을 보면 정말 배워야 할 것이 너무 많은 것 같습니다. Java 분야만 해도 JSP, Java, Struts, Spring, Hibernate, SiteMesh, iBatis, Google App Engine, Hadoop, NoSQL 등등.. 정말 나열해 보니 끝도 없네요. 아마 요즘 시대에 프로그래밍을 시작했다면 막막했을지도 모르겠습니다. 학교에서 강의를 하면서 항상 기본부터 시작하라고 이야기를 많이 합니다. 그래서 저도 최근 이슈들을 하나씩 정리하려구 하고요. 그 첫번째로 웹 표준부터 시작하려고 합니다. 90년대 후반 처음 웹 프로그래밍을 시작할 때, HTML 태그를 배웠던 기억이 납니다. 태그로 글꼴의 크기나 색상을 이쁘게 하고 으로 구조를 잡기도 하고, 태그 정도 쓰..
스마트폰 어플리케이션들이 증가하면서 각각의 디바이스에 대한 구분이 필요할 때가 있습니다. 이때 사용할 수 있는 것이 디바이스 식별자인데요. 아이폰의 경우에는 UDID라고 하는 디바이스별 식별자가 포함되어 있어 Unique하게 구분할 수 있습니다. 그러나 안드로이드에서는 고유한 식별자가 일률적이지 않아 어려움이 있는데요. 이 부분을 잘 정리해 놓은 글이 있네요. Tim Bray의 identifying App Installations 인데요. Android에서 식별자로 사용할 수 있는 항목들을 설명하고 결국 자체 UUID를 활용하는 것이 바람직하다고 되어 있네요.. 휴유님의 안드로이드의 개별 디바이스를 구분하는 방법을 보면 이 글을 한글로 잘 번역해 놓으셨네요. 그럼 내용을 다시한번 정리해 보도록 하겠습니다..
- Total
- Today
- Yesterday
- XML
- 모바일
- 자바스크립트
- 디자인
- 클라우드
- 마케팅
- Hadoop
- 자바
- java
- 안드로이드
- 구글
- fingra.ph
- r
- HTML
- 애플
- SCORM
- 빅데이터
- ms
- 책
- 세미나
- 프로젝트
- 맥
- 하둡
- 도서
- 분석
- 아이폰
- mysql
- 통계
- 웹
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
