티스토리 뷰
구글맵을 시작으로 지도 매쉬업은 이제 보편화되어 많은 사이트에서 사용하고 있는 듯 합니다.
ProgrammableWeb에서 3 Ways to Improve Your Map Mashup을 보다가 국내의 지도 매쉬업들과 연관해서 어떻게 하면 보다 나은 지도 매쉬업을 만들 수 있을까 해서 정리해 봅니다.
저도 미니맵 매쉬업이라는 주소 검색을 통해 위치를 찾고, 해당 지도의 URL이나 HTML 코드를 가져다가 Email, 블로그에 사용할 수 있는 매쉬업을 만들어보기는 했는데요..
(실제 사용하는 분들은 거의 없는 현실입니다. -.-)
단순히 지도만 보여주는 매쉬업 서비스로는 한계가 있는 것이 분명한 듯합니다.
그렇다면 어떤 요소들이 있어야 할까요?
1. 테마 정보와 연계해야 한다.
첫번째로 생각해 볼 수 있는 것은 지도와 연관된 테마 정보가 있어야 한다는 겁니다.
여행, 식당, 학교, 부동산 등의 테마 정보와 연계해서 매쉬업을 만들어야 일반 사용자들에게 정보로서의 가치가 존재한다는 것이죠..
푸른하늘님이 정리한 우리나라 지도 매쉬업 정리를 보면 대부분의 매쉬업이 여행 정보를 다루고 있는 걸 알 수 있습니다.
지도 매쉬업은 아니지만 지도 정보를 이용해서 밤문화의 정보를 알려줄 수 있는 대동야지도를 만들겠다는 분을 예전에 만난 적도 있었는데요..
어떤 형태로든지 지도와 결합할 수 있는 테마가 있어야 겠지요.. ^^
2. 사이트에 커스터마이징이 필요하다.
다음으로 생각해 볼 수 있는 것은 기본적인 디폴트 디자인으로 가면 안된다는 겁니다.
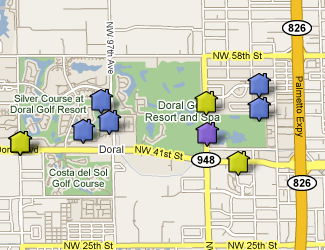
간단하게 아이콘을 생각해 보면 구글의 빨간 물풍선 아이콘으로 하는 것보다는 사이트에 적합한 아이콘을 만들어서 사용하는게 낫겠죠..
더 나아가서 여유가 된다면 기존 지도 이미지 위에 새로운 이미지를 덮어씌우는 형태도 좋다고 하네요.
어딜가나 똑같은 지도를 보는 것보다는 사용자들이 친근감을 느낄 수 있겠죠..
3. 지도는 부가서비스여야 한다.
마지막으로는 지도가 주요 서비스가 되어서는 안될 것 같습니다.
앞에서 이야기한 테마가 주요 서비스가 되고 거기에서 필요한 곳에 적절한 지도 매쉬업을 활용하는 것이 바람직하지 않을까 합니다.
트라이블과 같은 사이트의 경우에는 사진을 주제로 하면서 사진의 GPS 정보를 토대로 지도 매쉬업과 연계한 서비스를 하고 있습니다. 지도 서비스를 연계한 아이디어는 좋은 듯 합니다.
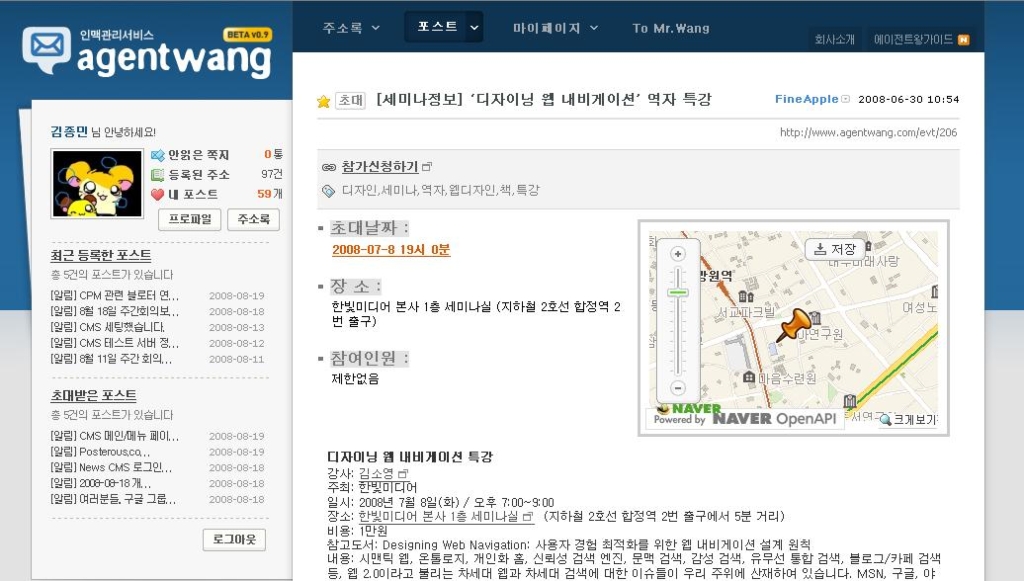
또한 인맥관리서비스인 에이전트왕(AgentWang)의 경우에는 포스트 템플릿 중 "초대"에서 위치를 알려주기 위해서 네이버 매쉬업을 사용하고 있습니다.
이처럼 기존 서비스에 지도 매쉬업이 부가적으로 들어가는 형태가 매쉬업의 성공 요소중의 하나가 아닐까 합니다.
생각을 정리해 보려고 시작 했는데.. 작성하고 나니 ProgrammableWeb의 내용을 그대로 이야기한 느낌이네요.. ^^ 어쨌든 국내에서도 성공적인 지도 매쉬업 사이트들이 나타났으면 하구요..
더 나아가 네이버나 다음등에서도 구글보다 더 열린 Open API 정책으로 이런 서비스들을 뒷받침 해줬으면 하네요.. (구글이 일본에서 스트리트뷰 서비스를 시작했다고 하는데.. 국내도 여건만 충족되면 금방 들어올 듯 합니다. 얼른 대비하셔야죠.. )
ProgrammableWeb에서 3 Ways to Improve Your Map Mashup을 보다가 국내의 지도 매쉬업들과 연관해서 어떻게 하면 보다 나은 지도 매쉬업을 만들 수 있을까 해서 정리해 봅니다.
저도 미니맵 매쉬업이라는 주소 검색을 통해 위치를 찾고, 해당 지도의 URL이나 HTML 코드를 가져다가 Email, 블로그에 사용할 수 있는 매쉬업을 만들어보기는 했는데요..
(실제 사용하는 분들은 거의 없는 현실입니다. -.-)
단순히 지도만 보여주는 매쉬업 서비스로는 한계가 있는 것이 분명한 듯합니다.
그렇다면 어떤 요소들이 있어야 할까요?
1. 테마 정보와 연계해야 한다.
첫번째로 생각해 볼 수 있는 것은 지도와 연관된 테마 정보가 있어야 한다는 겁니다.
여행, 식당, 학교, 부동산 등의 테마 정보와 연계해서 매쉬업을 만들어야 일반 사용자들에게 정보로서의 가치가 존재한다는 것이죠..
푸른하늘님이 정리한 우리나라 지도 매쉬업 정리를 보면 대부분의 매쉬업이 여행 정보를 다루고 있는 걸 알 수 있습니다.
지도 매쉬업은 아니지만 지도 정보를 이용해서 밤문화의 정보를 알려줄 수 있는 대동야지도를 만들겠다는 분을 예전에 만난 적도 있었는데요..
어떤 형태로든지 지도와 결합할 수 있는 테마가 있어야 겠지요.. ^^
2. 사이트에 커스터마이징이 필요하다.
다음으로 생각해 볼 수 있는 것은 기본적인 디폴트 디자인으로 가면 안된다는 겁니다.
간단하게 아이콘을 생각해 보면 구글의 빨간 물풍선 아이콘으로 하는 것보다는 사이트에 적합한 아이콘을 만들어서 사용하는게 낫겠죠..
더 나아가서 여유가 된다면 기존 지도 이미지 위에 새로운 이미지를 덮어씌우는 형태도 좋다고 하네요.
어딜가나 똑같은 지도를 보는 것보다는 사용자들이 친근감을 느낄 수 있겠죠..
3. 지도는 부가서비스여야 한다.
마지막으로는 지도가 주요 서비스가 되어서는 안될 것 같습니다.
앞에서 이야기한 테마가 주요 서비스가 되고 거기에서 필요한 곳에 적절한 지도 매쉬업을 활용하는 것이 바람직하지 않을까 합니다.
트라이블과 같은 사이트의 경우에는 사진을 주제로 하면서 사진의 GPS 정보를 토대로 지도 매쉬업과 연계한 서비스를 하고 있습니다. 지도 서비스를 연계한 아이디어는 좋은 듯 합니다.
또한 인맥관리서비스인 에이전트왕(AgentWang)의 경우에는 포스트 템플릿 중 "초대"에서 위치를 알려주기 위해서 네이버 매쉬업을 사용하고 있습니다.
이처럼 기존 서비스에 지도 매쉬업이 부가적으로 들어가는 형태가 매쉬업의 성공 요소중의 하나가 아닐까 합니다.
생각을 정리해 보려고 시작 했는데.. 작성하고 나니 ProgrammableWeb의 내용을 그대로 이야기한 느낌이네요.. ^^ 어쨌든 국내에서도 성공적인 지도 매쉬업 사이트들이 나타났으면 하구요..
더 나아가 네이버나 다음등에서도 구글보다 더 열린 Open API 정책으로 이런 서비스들을 뒷받침 해줬으면 하네요.. (구글이 일본에서 스트리트뷰 서비스를 시작했다고 하는데.. 국내도 여건만 충족되면 금방 들어올 듯 합니다. 얼른 대비하셔야죠.. )
'사색 > 리뷰' 카테고리의 다른 글
| 애플의 아이폰과 MS의 Window 7로 다가온 멀티 터치... (2) | 2008.11.11 |
|---|---|
| 다음 윈도우 이름은 Windows 7!! (3) | 2008.10.14 |
| Facebook과 관련된 소식~ (2) | 2008.08.12 |
| 구글 번역을 활용한 서비스 - Mloovi (0) | 2008.08.07 |
| 소니 UMPC UX58LN (4) | 2008.06.16 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 맥
- 애플
- 디자인
- 도서
- fingra.ph
- ms
- 통계
- HTML
- mysql
- 세미나
- 분석
- 프로젝트
- 클라우드
- 아이폰
- 책
- 빅데이터
- 자바스크립트
- 구글
- 마케팅
- SCORM
- java
- 하둡
- 모바일
- r
- 웹
- 안드로이드
- Hadoop
- 자바
- XML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함