 JSP에서 Gson을 활용해 RecordSet을 JSON으로 변환하기~
JSP에서 Gson을 활용해 RecordSet을 JSON으로 변환하기~
PHP에서 JSON을 리턴하는 예제를 지난번에 살펴봤는데 이번에는 JSP를 활용해 보기로 한다. 스프링 프레임워크를 활용할 경우, 컨트롤러에서 @ResponseBody 어노테이션을 활용해서 바로 JSON을 리턴할 수 있다. 그러나 JSP에서 직접 DB에 접속해 데이터를 가져온 후, JSON으로 리턴할 경우도 있다. DB 구조 DB의 테이블 구조는 PHP 예제와 동일하게 이름, 나이, 중간점수, 기말점수로 구성했다. Gson으로 JSON 만들기 먼저 생각해 봐야 하는 부분은 레코드셋으로 가져온 데이터를 Gson으로 JSON 타입으로 변환하는 것이다. Gson의 toJson() 메소드를 실행하기 위해서 레코드셋으로 가져온 데이터를 List 타입으로 변경했다. List 타입에는 Key, Value 쌍으로 구성..
 구글 지메일(Gmail) 백업하기~
구글 지메일(Gmail) 백업하기~
구글 지메일(Gmail)은 기본 용량으로 1.5G를 제공한다. 메일 용량으로는 크기 때문에 아무 생각없이 몇 년 사용하다보면 1.5G를 넘기게 된다. 1년 정도 매월 1.99 달러를 결제해서 125G 용량으로 늘려서 사용해봤지만, 계속 메일 용량이 증가할 것이고 과거 메일은 한번씩 검색하는 용도 이외에는 필요하지 않아서 최근 구글에서 제공하는 백업 기능을 활용해 보기로 했다. 지메일(Gmail) 백업 의외로 지메일을 백업하는 곳을 찾는게 쉽지 않았다. 지메일로 로그인 후, 우측의 본인 사진 아이콘을 클릭하고 "내계정"으로 들어가야 한다. 내 계정에서 중간에 있는 "콘텐츠 설정"을 클릭한다. 콘텐츠 설정에 들어가서 "보관 파일 만들기" 버튼을 클릭한다. 포함할 데이터에서 다른 것을 모두 선택 취소하고 지메..
 안드로이드 프래그먼트를 활용한 탭 만들기
안드로이드 프래그먼트를 활용한 탭 만들기
모바일에서 많이 사용하는 탭 스타일을 구성할 때, 안드로이드 5.0이후 Material Tab Design을 추천하고 있다. 안드로이드에서 Material Design은 직관적이면서 일관된 UI/UX를 제공하는 것을 말한다. 다시 말해 UI/UX의 일관성을 위해 구글이 제시한 가이드가 바로 Material Design이다. 탭 UI/UX와 관련된 샘플을 살펴보니 프래그먼트를 활용하여 탭 사이를 빠르게 이동하고, 좌우로 스와이프(Swipe)하는 기능을 제공하고 있다. 안드로이도 예제인 SlidingTabsBasic과 SlidingTabsColors를 다운 받아서 살펴보면 이해할 수 있을 것이다. 안드로이드 탭 스타일 SlidingTabsBasic을 기반으로 안드로이드 탭 구성을 살펴보도록 하자. 기본적으로..
 HighChart 그래프에서 로컬 시간대 설정~
HighChart 그래프에서 로컬 시간대 설정~
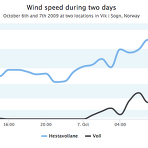
지난번 하이차트(HighChart)의 설치와 활용에 대해서는 정리를 했었다. 최근 그래프를 보여주는데 하이차트를 많이 사용하고 있는 듯해서 한가지 팁을 더 올려보려고 한다. 하이차트 시간대 설정 하이차트는 글로벌로 만들어졌기 때문에 x축이나 y축에 시간 정보를 적용하면 UTC +0로 보여주게 된다. 처음에는 시간이 잘못 들어갔는지 여기저기 체크해 봤었는데결론은 하이차트 그래프에서 UTC +0인 협정 세계시가 아닌 로컬 시간대로 보여주는 설정이 필요했던 것이었다. 하이차트에서 시간대를 UTC +0를 사용하지 않도록 하려면, 그래프 개별적으로 설정하는 것이 아니라 전체적으로 지정해 줘야 한다. 간단하게 자바스크립트에서 다음과 같이 옵션을 지정해 주면 된다. Highcharts.setOptions({ glob..
 Sitemesh 활용시 하단의 자바스크립트 처리하기
Sitemesh 활용시 하단의 자바스크립트 처리하기
웹 페이지 레이아웃 설정을 위해 Sitemesh를 많이 사용한다. 하지만 최근 웹페이지 속도 향상을 위해 자바스크립트를 Top Contents Bottom Contents Sitemesh의 decorator를 이렇게 만든 다음, 실제 웹페이지에서 하단에 JQuery 함수를 사용하면 당연히 에러가 발생한다. Jquery.js 파일이 앞에서 로딩되어 있지 않기 때문이다. 물론 자바스크립트를 Top Contents Bottom Contents 23번째 줄에 page.local_script라는 프로퍼티를 선언했다. 이제 다른 페이지들에서는 다음과 같이 사용하면 된다. ... 다른 body 콘텐츠 영역... 혹시 Sitemesh를 사용하면서 어쩔 수 없이 영역에 자바스크립트를 넣었었다면, 이 해결책이 도움이 될 ..
 안드로이드 웹뷰에서 뒤로가기 버튼 처리 - 웹페이지 리다이렉트 경우
안드로이드 웹뷰에서 뒤로가기 버튼 처리 - 웹페이지 리다이렉트 경우
안드로이드에서 웹뷰를 적용하는 강좌는 지난번에 올렸었다. 뒤로가기 버튼까지 처리를 했지만, 사용하다 보면 한가지 문제가 발생한다. 웹 페이지에서 다른 페이지로 이동한 후, 내부적으로 여러번 리다이렉트가 발생할 경우이다. 이때, 기존의 방식대로 뒤로가기 버튼을 처리하면 원하는대로 동작하지 않는다. 바로 이전 페이지로 이동하기 때문에 다시 현재 보고 있는 페이지로 돌아오게 되는 것이다. 이런 문제를 해결하기 위해서 다음과 같은 방식을 사용해봤다. 현재 URL을 변수에 저장하고 새로운 URL이 로딩되었는데 아직도 현재 URL이면 뒤로 이동하도록 처리하는 것이다. WebViewClient를 상속한 클래스의 shouldOverrideUrlLoading 함수에서 처리하면 된다. private class WebVie..
 반응형 웹을 위한 부트스트랩 활용하기
반응형 웹을 위한 부트스트랩 활용하기
반응형 웹을 만드는데 부트스트랩 (bootstrap)을 가장 많이 사용한다. 스타일시트(CSS)와 자바스크립트(Javascript)로 구성되어 있기 때문에 적용하기도 쉽다. 실시간 검색어를 이미지로 보여주는 웹화면을 다음과 같이 모바일 서비스를 위한 부트스트랩으로 구성해봤다. 부트스트랩 활용 부트스트랩 홈페이지에 가면 관련 설명들이 잘 되어 있다. 시작하기에 보면 Grunt라는 빌드시스템을 활용하기도 하지만, 개인적으로 사용해 보면 그냥 필요한 CSS를 포함해서 쓰는게 더 편한 것 같다. HTML의 태그 영역에 다음과 같이 스타일시트와 자바스크립트를 적용하면 부트스트랩을 쓸 수 있다. 위 예제처럼 스타일시트와 자바스크립트의 CDN URL을 적용해도 되고, 부트스트랩 시작하기에서 "Download Boot..
 부트스트랩 슬라이더 만들기
부트스트랩 슬라이더 만들기
웹과 모바일에서 입력창이 숫자일 때, 슬라이더 형태로 제공하는 방법을 정리해 보려고 한다. 부트스트랩을 이용한 오픈소스가 있어서 활용해봤다. 먼저 실행하는 결과를 살펴보려면 http://www.word.pe.kr/bootstrap/slider.html 에 접속하면 된다. 다음과 같은 화면이 나온다. 부트스트랩 슬라이더 소스 설명 소스에서는 bootstrap CSS와 JQuery를 기본으로 사용하고 있고, 별도의 bootstrap-slider css와 js 파일이 존재한다. 각각의 파일은 다음과 같다. 먼저 슬라이더로 입력할 부분과 결과를 출력할 부분의 HTML을 다음과 같이 구성한다. 최소값(data-slider-min), 최대값(data-slider-max)을 지정할 수 있고, 값의 이동 간격(data..
 안드로이드 인트로 화면 만들기
안드로이드 인트로 화면 만들기
대부분의 앱은 처음 시작할 때 인트로 화면을 제공한다. 아이폰에서는 기본 이미지(Default.png)를 추가하거나 설정해 주고, 앱 론칭이 끝났을 때 실행되는 함수에서 일정시간만을 주는 다음 한줄 코드로 인트로 화면이 해결된다. [NSThread sleepForTimeInterval:3]; 하지만, 안드로이드에서는 인트로를 위한 별도의 기능을 제공해 주지 않는다. 그렇다고 인트로 화면을 전혀 제공해 줄 수 없는 것은 아니다. 인트로를 위한 액티비티를 하나 만들고, 앱이 실행될 때 해당 액티비티가 먼저 뜨도록 구성하면 된다. 그리고 일정 시간이 지나면 실제 처음 나오는 액티비티가 실행되도록 하면 된다. AndroidManifest.xml 파일 설정 먼저 처음 실행하는 액티비티가 인트로 화면이 되도록 An..
 HighChart를 활용한 웹/모바일 호환 그래프 만들기~
HighChart를 활용한 웹/모바일 호환 그래프 만들기~
하이차트(high chart)의 가장 큰 장점은 자바스크립트 기반으로 웹과 모바일을 모두 지원한다는 점이다. 모바일 트래픽이 증가함에 따라 최근 하이차트(high chart)를 그래프 툴로 활용하는 경우를 종종 볼 수 있다. 웹에서 사용할 수 있는 무료 그래프 툴에 대하여 에서 여러가지 그래프 툴을 설명했었는데, 오늘은 하이차트의 활용에 대해 정리해보도록 한다. 하이차트(highchart) 설치 하이차트를 설치하는 것은 매우 간단하다. jQuery와 같은 자바스크립트를 추가하고 이어서 하이차트의 자바스크립트를 포하하면 된다. 주의할 점은 순서가 jQuery 다음에 하이차트라는 것이다. 가끔 highcharts.js 파일을 jquery.min.js보다 앞에 써서 오류가 발생하는 경우가 있다. 하이차트(hi..
- Total
- Today
- Yesterday
- 아이폰
- 자바
- 안드로이드
- java
- 분석
- Hadoop
- 구글
- mysql
- 애플
- 웹
- HTML
- 도서
- 프로젝트
- 통계
- 맥
- fingra.ph
- 마케팅
- 클라우드
- SCORM
- XML
- 세미나
- r
- 디자인
- 모바일
- 책
- 자바스크립트
- 빅데이터
- ms
- 하둡
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
