 자바스크립트와 스타일시트를 활용한 브라우저 확대 축소하기~
자바스크립트와 스타일시트를 활용한 브라우저 확대 축소하기~
자바스크립트를 통해서 브라우저를 확대 축소하는 방법을 정리해 보려고 한다. 태그의 style 속성 중 하나인 zoom을 활용하면 쉽게 구현할 수 있다. 브라우저 확대 축소 자바스크립트 구현 20%씩 확대하고 축소하는 자바스크립트 구문은 다음과 같다. scale 값을 기본값인 1로 설정하고, 확대의 경우 20%를 곱하고 축소는 20%로 나누어서 계산하도록 했다. 그리고 document.body.style.zoom 값을 변경해서 확대 축소를 구현할 수 있다. 다양한 브라우저 지원 그러나 위 예제는 인터넷 익스플로러, 구글 크롬, 사파리에서만 동작한다. 파이어폭스나 오페라 등을 지원하기 위해서는 CSS3의 Transform을 활용해야 한다. 이 부분까지 적용한 전체 소스는 다음과 같다. 미니의 확대/축소 테스..
 Sitemesh에서 메타 태그로 Decorator에 값 전달하기~
Sitemesh에서 메타 태그로 Decorator에 값 전달하기~
Sitemesh를 사용하다보면 웹 페이지에서 Decorator 파일에 현재의 위치를 전달해야 할 경우가 있다. 예를 들어 네비게이션 메뉴가 있다면, 현재 선택한 페이지를 다르게 표시할 때 주로 사용한다. 다음과 같은 화면을 구성한다고 생각해 보자. Sitemesh를 사용해서 상단 네비게이션까지 공통영역으로 처리했는데, 세번째 메뉴 선택시 상단의 네비게이션을 각 페이지에 맞춰서 선택한 형태로 변경할 때 바로 이 기능을 사용하면 된다. 메타 태그 넣기 먼저 각 페이지에 다음과 같이 메타 태그를 삽입한다. 미니 메뉴 첫번째 첫번째 메뉴를 선택한 화면입니다. 5번째 줄에 이름이 "selection"이고, 값이 "mini1"인 메타 태그를 추가한 것을 볼 수 있다. 다른 페이지에도 각각의 고유한 값을 가진 메타 ..
 자바스크립트로 카카오톡, 페이스북, 트위터 공유하기 만들기
자바스크립트로 카카오톡, 페이스북, 트위터 공유하기 만들기
모바일 웹을 하다보면 SNS 공유 버튼 기능이 필요할 때가 있다. 간단하게 카카오톡, 페이스북, 트위터 공유 기능을 자바스크립트로 구현하는 것을 정리해 보도록 한다. 카카오톡 링크 공유하기 카카오톡 공유하기를 위해서는 먼저 카카오톡에 개발자 계정 등록을 해야 하고, 개발한 사이트의 URL도 앱 생성후 등록해야만 한다. http://developers.kakao.com 에서 기존 카카오톡 계정으로 설정하면 된다. 내 어플리케이션으로 이동해서 신규 어플리케이션을 웹으로 만든 다음, "설정 > 일반"에서 Javascript 키 (빨간색으로 표시)를 사용해서 카카오톡 링크를 구현할 수 있다. 그리고 카카오톡으로 공유하기를 보내기 위해서는 반드시 플랫폼이 등록되어야 한다. 위와 같이 사이트 도메인을 추가하고 저장..
 톰캣 로그 한글 깨질때~
톰캣 로그 한글 깨질때~
톰캣(Tomcat)을 설치하고 난 후, catalina.out 로그 파일에서 한글이 깨질 경우, tocmat 설치 디렉토리/bin/catalina.sh 파일의 톰캣 실행 명령에 다음 빨간색으로 표시한 인코딩 정보를 추가하면 된다. exec "$_RUNJAVA" "$LOGGING_CONFIG" $JAVA_OPTS $CATALINA_OPTS \ -Djava.endorsed.dirs="$JAVA_ENDORSED_DIRS" -classpath "$CLASSPATH" \ -Dcatalina.base="$CATALINA_BASE" \ -Dcatalina.home="$CATALINA_HOME" \ -Djava.io.tmpdir="$CATALINA_TMPDIR" \ -Dfile.encoding="utf-8" \ org..
 실시간 커뮤니케이션... WebRTC 기술을 주목하라!
실시간 커뮤니케이션... WebRTC 기술을 주목하라!
휴대폰 뿐만 아니라 TV, 컴퓨터가 상호간 실시간 대화를 한다고 상상해보자. 영상 통화를 하면서 동시에 채팅과 P2P 데이터 공유까지 가능하다면... 이것이 현재 떠오르고 있는 WebRTC 기술의 비전이다. WebRTC를 활용한 아자르 국내 업체 하이퍼커넥트가 만든 영상 채팅으로 전세계 친구를 찾는 앱 "아자르(Azar)"도 WebRTC 기술을 활용한다. 아자르는 2013년 앱 론칭 후, 6개월만에 500만 다운로드, 11개월만에 1,000만 다운로드를 달성했다. (현재 2,000만 가입자 수...) 2011년 발표된 WebRTC 기술과 영상 채팅 서비스를 잘 결합한 성공 모델이라 할 수 있을 듯 하다. WebRTC란? WebRTC는 웹을 위한 실시간 통신 규격을 의미한다. 오디오나 비디오 스트림을 P2..
 JSP에서 Gson을 활용해 RecordSet을 JSON으로 변환하기~
JSP에서 Gson을 활용해 RecordSet을 JSON으로 변환하기~
PHP에서 JSON을 리턴하는 예제를 지난번에 살펴봤는데 이번에는 JSP를 활용해 보기로 한다. 스프링 프레임워크를 활용할 경우, 컨트롤러에서 @ResponseBody 어노테이션을 활용해서 바로 JSON을 리턴할 수 있다. 그러나 JSP에서 직접 DB에 접속해 데이터를 가져온 후, JSON으로 리턴할 경우도 있다. DB 구조 DB의 테이블 구조는 PHP 예제와 동일하게 이름, 나이, 중간점수, 기말점수로 구성했다. Gson으로 JSON 만들기 먼저 생각해 봐야 하는 부분은 레코드셋으로 가져온 데이터를 Gson으로 JSON 타입으로 변환하는 것이다. Gson의 toJson() 메소드를 실행하기 위해서 레코드셋으로 가져온 데이터를 List 타입으로 변경했다. List 타입에는 Key, Value 쌍으로 구성..
 구글 지메일(Gmail) 백업하기~
구글 지메일(Gmail) 백업하기~
구글 지메일(Gmail)은 기본 용량으로 1.5G를 제공한다. 메일 용량으로는 크기 때문에 아무 생각없이 몇 년 사용하다보면 1.5G를 넘기게 된다. 1년 정도 매월 1.99 달러를 결제해서 125G 용량으로 늘려서 사용해봤지만, 계속 메일 용량이 증가할 것이고 과거 메일은 한번씩 검색하는 용도 이외에는 필요하지 않아서 최근 구글에서 제공하는 백업 기능을 활용해 보기로 했다. 지메일(Gmail) 백업 의외로 지메일을 백업하는 곳을 찾는게 쉽지 않았다. 지메일로 로그인 후, 우측의 본인 사진 아이콘을 클릭하고 "내계정"으로 들어가야 한다. 내 계정에서 중간에 있는 "콘텐츠 설정"을 클릭한다. 콘텐츠 설정에 들어가서 "보관 파일 만들기" 버튼을 클릭한다. 포함할 데이터에서 다른 것을 모두 선택 취소하고 지메..
 HighChart 그래프에서 로컬 시간대 설정~
HighChart 그래프에서 로컬 시간대 설정~
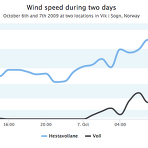
지난번 하이차트(HighChart)의 설치와 활용에 대해서는 정리를 했었다. 최근 그래프를 보여주는데 하이차트를 많이 사용하고 있는 듯해서 한가지 팁을 더 올려보려고 한다. 하이차트 시간대 설정 하이차트는 글로벌로 만들어졌기 때문에 x축이나 y축에 시간 정보를 적용하면 UTC +0로 보여주게 된다. 처음에는 시간이 잘못 들어갔는지 여기저기 체크해 봤었는데결론은 하이차트 그래프에서 UTC +0인 협정 세계시가 아닌 로컬 시간대로 보여주는 설정이 필요했던 것이었다. 하이차트에서 시간대를 UTC +0를 사용하지 않도록 하려면, 그래프 개별적으로 설정하는 것이 아니라 전체적으로 지정해 줘야 한다. 간단하게 자바스크립트에서 다음과 같이 옵션을 지정해 주면 된다. Highcharts.setOptions({ glob..
 Sitemesh 활용시 하단의 자바스크립트 처리하기
Sitemesh 활용시 하단의 자바스크립트 처리하기
웹 페이지 레이아웃 설정을 위해 Sitemesh를 많이 사용한다. 하지만 최근 웹페이지 속도 향상을 위해 자바스크립트를 Top Contents Bottom Contents Sitemesh의 decorator를 이렇게 만든 다음, 실제 웹페이지에서 하단에 JQuery 함수를 사용하면 당연히 에러가 발생한다. Jquery.js 파일이 앞에서 로딩되어 있지 않기 때문이다. 물론 자바스크립트를 Top Contents Bottom Contents 23번째 줄에 page.local_script라는 프로퍼티를 선언했다. 이제 다른 페이지들에서는 다음과 같이 사용하면 된다. ... 다른 body 콘텐츠 영역... 혹시 Sitemesh를 사용하면서 어쩔 수 없이 영역에 자바스크립트를 넣었었다면, 이 해결책이 도움이 될 ..
 반응형 웹을 위한 부트스트랩 활용하기
반응형 웹을 위한 부트스트랩 활용하기
반응형 웹을 만드는데 부트스트랩 (bootstrap)을 가장 많이 사용한다. 스타일시트(CSS)와 자바스크립트(Javascript)로 구성되어 있기 때문에 적용하기도 쉽다. 실시간 검색어를 이미지로 보여주는 웹화면을 다음과 같이 모바일 서비스를 위한 부트스트랩으로 구성해봤다. 부트스트랩 활용 부트스트랩 홈페이지에 가면 관련 설명들이 잘 되어 있다. 시작하기에 보면 Grunt라는 빌드시스템을 활용하기도 하지만, 개인적으로 사용해 보면 그냥 필요한 CSS를 포함해서 쓰는게 더 편한 것 같다. HTML의 태그 영역에 다음과 같이 스타일시트와 자바스크립트를 적용하면 부트스트랩을 쓸 수 있다. 위 예제처럼 스타일시트와 자바스크립트의 CDN URL을 적용해도 되고, 부트스트랩 시작하기에서 "Download Boot..
- Total
- Today
- Yesterday
- r
- 자바
- Hadoop
- 빅데이터
- 하둡
- XML
- java
- 세미나
- 자바스크립트
- 도서
- 분석
- 맥
- 클라우드
- 통계
- ms
- HTML
- 애플
- mysql
- 구글
- 디자인
- 아이폰
- 웹
- 모바일
- fingra.ph
- 책
- 마케팅
- 안드로이드
- SCORM
- 프로젝트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
